Digital Labin - a conference you must visit
Three years ago, we said that Digital Labin Conference is the only conference where the food is better than the speakers, and this year we sent a team of 26 members to confirm it. Jokes aside, we couldn’t wait to visit Labin after a two-year break and reconnect with our colleagues.
Digital Labin Conference is a two-day conference, filled with design and development workshops and lectures. Both inspiring and memorable, especially to step up with the latest trends and techniques.
Our team has prepared an overview, so let's start with the workshop day!
Workshops day
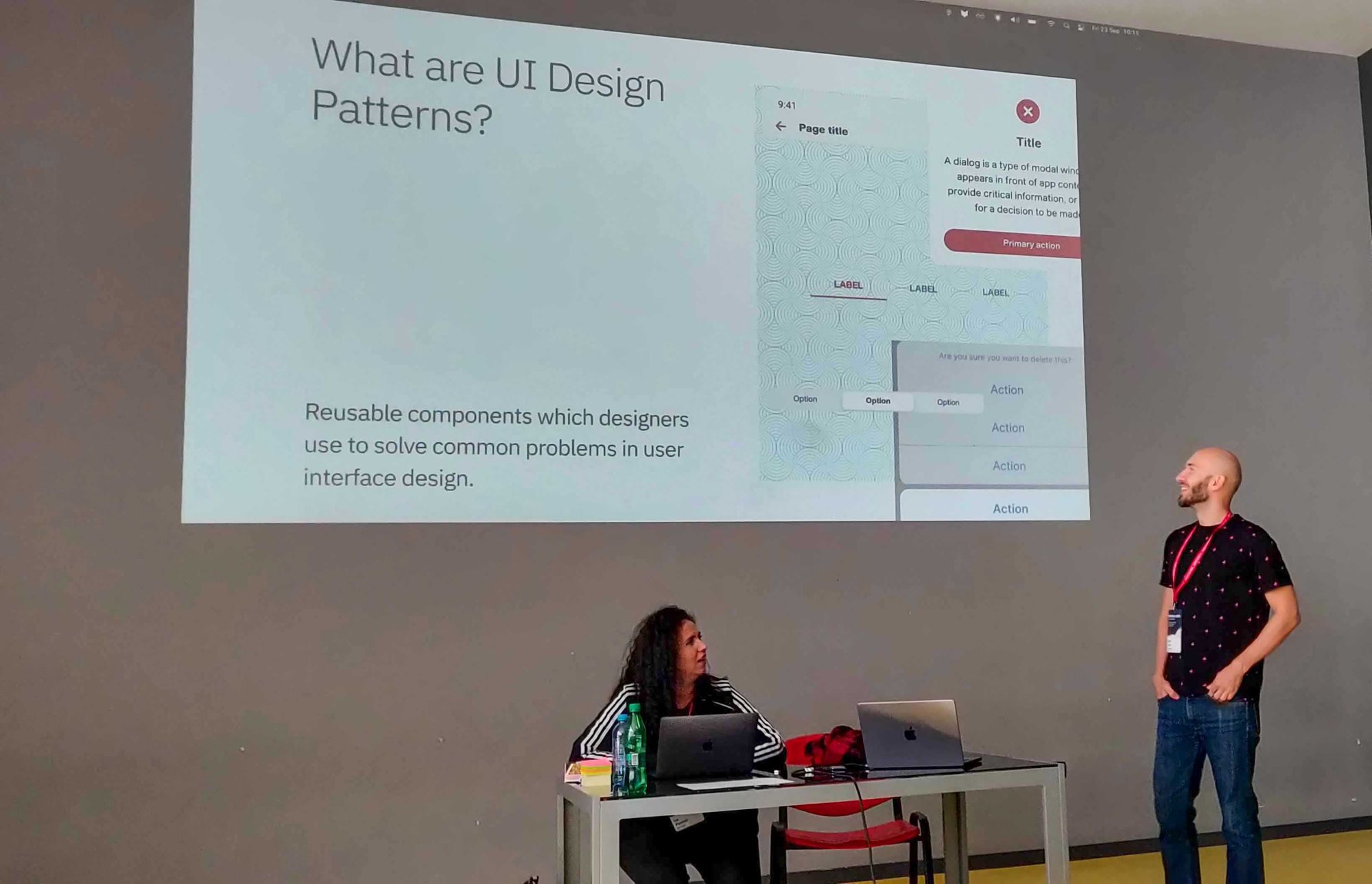
Choose the right design pattern - design workshop by Igor Plac & Iva Planinić
Igor and Iva, designers at Bornfight, started with the theoretical part about the pros and cons of various design patterns and practices. After that, we jumped on the practical segment of the workshop. In the first exercise, each group got one e-commerce website and had to describe the best and worst design patterns used in the checkout flow.

Moving on to the second exercise, we got a product detail page and had to fill out a table with the most crucial information for an e-commerce employee. Once made, a set of filters that correspond to the information in the table and are universal for all products were added.
At the end of the fun and productive day, there was one exercise left to do. Each group got a dozen sticky notes with the names of various products. We had to think about categories the products should go into and sort them accordingly. This exercise was helpful to work on our communication skills with other team members and improve our categorization abilities.
Web performance back to front - dev workshop by Harry Roberts
When Harry Roberts, a website optimization guru and Founder of the CSS Wizardy, holds a workshop you must be there. In the first part of the workshop, he explained the importance of Google metrics and Core Web Vitals and how they affect Google search results.

In the second part of the workshop, we took a more in-depth look at the Google Chrome developer tools, going through a bunch of helpful things that can be tweaked to show us how the websites can run better and smoother.
The last part of the workshop was focused on analyzing the requests being sent, and how are they handled. We got into great depth in this part, showing how all the components of the websites are being requested and how they interact with each other. Harry even gave us some tips that he came about through his years in the field which will help us with our present and future websites.
Fullstack GraphQL using React - dev workshop by Gerard Sans
We also attended a workshop by Google Developer Expert and former AWS Amplify employee Gerard Sans. The first part of the workshop was theoretical, where Gerard explained the beautiful theory behind GraphQL compared to REST. The biggest advantages of GraphQL are tooling, de-coupled storage, collaboration, safety, and speed.

In the second part of the workshop, Gerard continued explaining that GraphQL Schema has three main entry points - query, mutations, subscription, and features of every entry point. He has shown great tools like GraphQL Voyager where users can paste queries and visualize relations.
In the last part of the workshop, he explained directives, custom directives, and where we can use them. Also, we got three examples to solve, which made the workshop more interesting. Gerard did a great job and showed us how to create a Fullstack GraphQL app starting from the server and building the way up to the client.
Speakers day
Moving on to the second day of the conference, we started with some light conversation, a cup of coffee or two, and course, croissants. Then came the opening ceremony and speech by Domagoj Ostović, CEO of Lloyds Digital and Founder of Digital Labin Conference.

We had a chance to listen to some of the biggest experts, divided into design & UX, and dev & data track. And here are some of the most memorable ones.
Design & UX track
The first speaker was Pelle Martin, CEO, Founder and Creative Director of Spring/Summer. Pelle showed us some intriguing projects, and we got inspired. Irene Pereyra, Co-founder of design studio Anton & Irene, talked about how to know when to break with convention and how she doesn't want to live in a world where each website looks and works the same.
After a coffee break and some free time to mingle, the second part of the design & UX track began. Berjesty Kozanoglu, Owner of UX FACULTY and ex-Shopify UX Leader, gave some quality suggestions for a successful UX career.

Vanja Bertalan, CEO at Human, showed us how technology is moving at the fastest pace ever and how those changes impact us individually, as an industry, and as a society. Elena Crnković, Product Design Director at Bornfight, gave us insight on how design can affect business objectives and how to grow the design maturity level in an organization.
Dev & data track
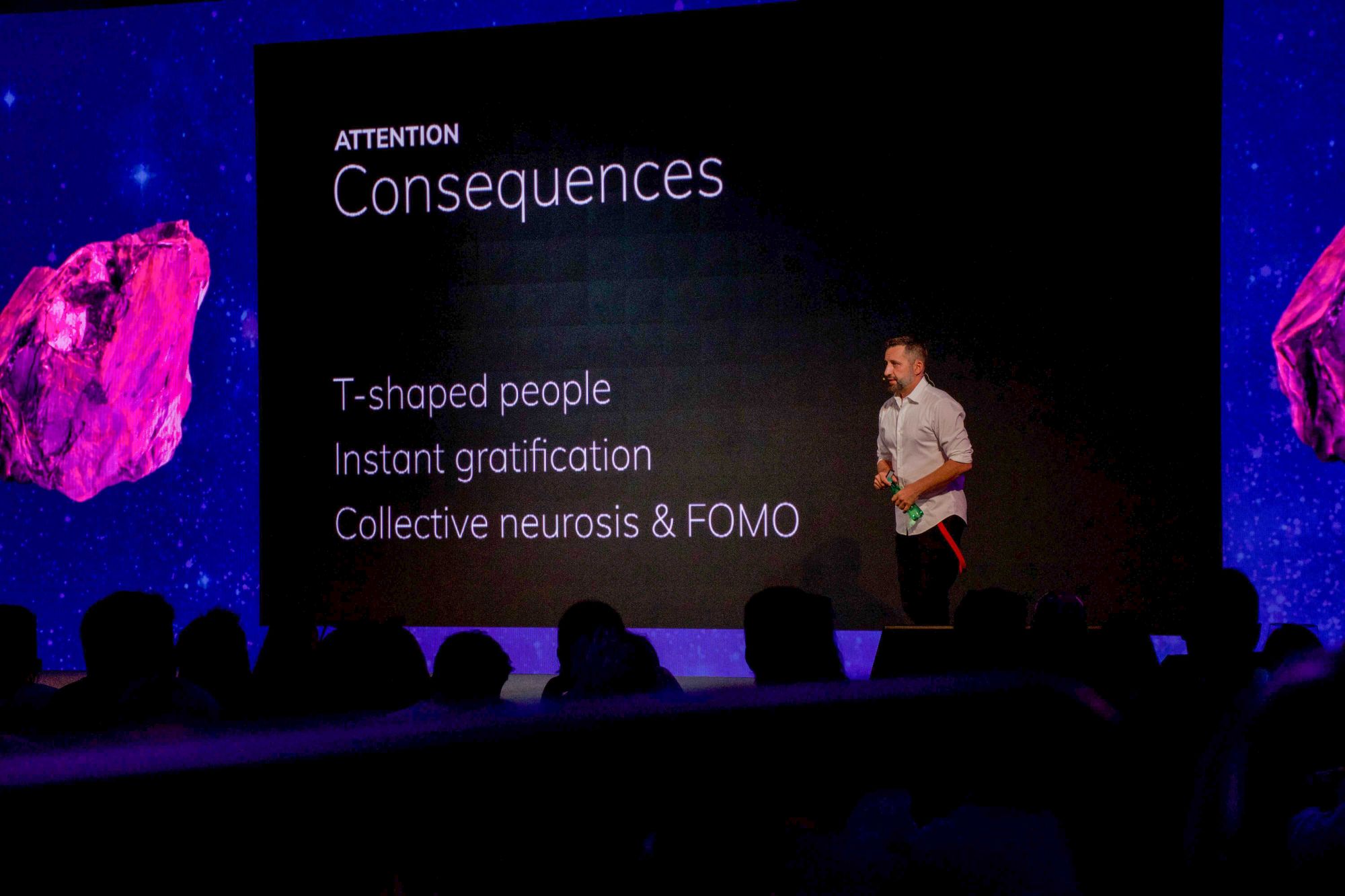
Kitze, Founder of Sizzy, opened a dev&data track with an interesting lecture. He explained how developers sometimes over-engineer projects and focus on stuff that should be resolved in later phases, which affects the project lifecycle.
The second developer-focused presentation was by Vlaho Poluta, a Flutter team lead at Infinum. This was more of an introductory lecture to Flutter for new developers compared it other languages for mobile development.

Toma Puljak, the Software developer at Codeanywhere, explained the problem with cloud-based development environments and demonstrated how to speed up the onboarding process of new developers on projects and ensure that projects work on every machine.
Until next year
A huge shoutout goes to the Lloyds digital team for organizing this conference. We had a lot of fun, met new colleagues and discovered new techniques and tools. See you next year!

Coauthors of this post: Petra Pendić, Hrvoje Dumančić & Marko Boras